Why UX design for excluded users is really a game of snakes and ladders
At Here I Am, we have been designing digital products and services for excluded users since the beginning of the developing world’s digital revolution. We were doing it before that, actually. It was a disaster—we lost data and hair in equal, correlating measures.
Thankfully, the internet is better now and our hair has grown back. But for many, the conditions for launching digital products in the developing world are still far from perfect.
‘The happy path’ is a term often used to describe a successful digital user experience whereby a user seamlessly reaches their desired outcome.
When creating digital products for the majority of users in high-to-middle-income countries, a bulk of your energy can be put towards crafting the happy path, because users are generally digitally literate, mobile and internet access is sufficient, operating systems are updated, and battery power is abundant. However, this isn’t always the case in the developing world (but we’ll come back to that).
‘The unhappy path’ is a term to describe what happens when a user deviates from the happy path—in other words, when the user is unable to complete their desired task or action.
We’ve all had infuriating experiences on the unhappy path. Unable to log into your bank account? Struggling to find the information you’re looking for or load content? Stuck in a wicked loop, or continuing to receive random error messages? These kinds of experiences leave us silently screaming, red-faced into our black mirrors.
Now, think of a classic game of snakes and ladders—the ladders move you up, while the snakes bring you down. In terms of digital design, the things that keep us on the happy path are like ladders and the things that make us deviate to the unhappy path are like snakes.
When designing for excluded people, snakes lurk at every step of the happy path: low digital literacy, unfamiliar or misleading iconography or language, and not having, knowing, or remembering the required information to progress due to stress or anxiety. Permanent or temporary disabilities create accessibility challenges. There’s also the risk of failing internet connection, running out of data credit, not having an updated operating system, or not feeling safe enough to continue.
Just to name a few...
When things go wrong, users panic. When users panic, they start clicking everywhere—venturing deeper down the unhappy path—and quickly give up.
So, when creating digital products for excluded people, it’s imperative that as designers and developers, we create ladders that lead to success and protect our users from the snakes that lurk at every corner. A detour onto the unhappy path is inevitable—so when it happens, make sure there is always a ladder ready to guide your user back toward a successful outcome.
Here are five digital design ‘ladders’ we recommend implementing to help excluded users avoid or overcome ‘snakes’ to remain on the happy path:
1. One simple task at a time
The more tasks users are faced with, the greater the margin for error and the harder it is for the user to identify where they went wrong. Think: digital forms with ten to twenty fields. This is a sure-fire shortcut to lead users down the unhappy path.
Present minimal requests at a time through a simple, linear UX journey.
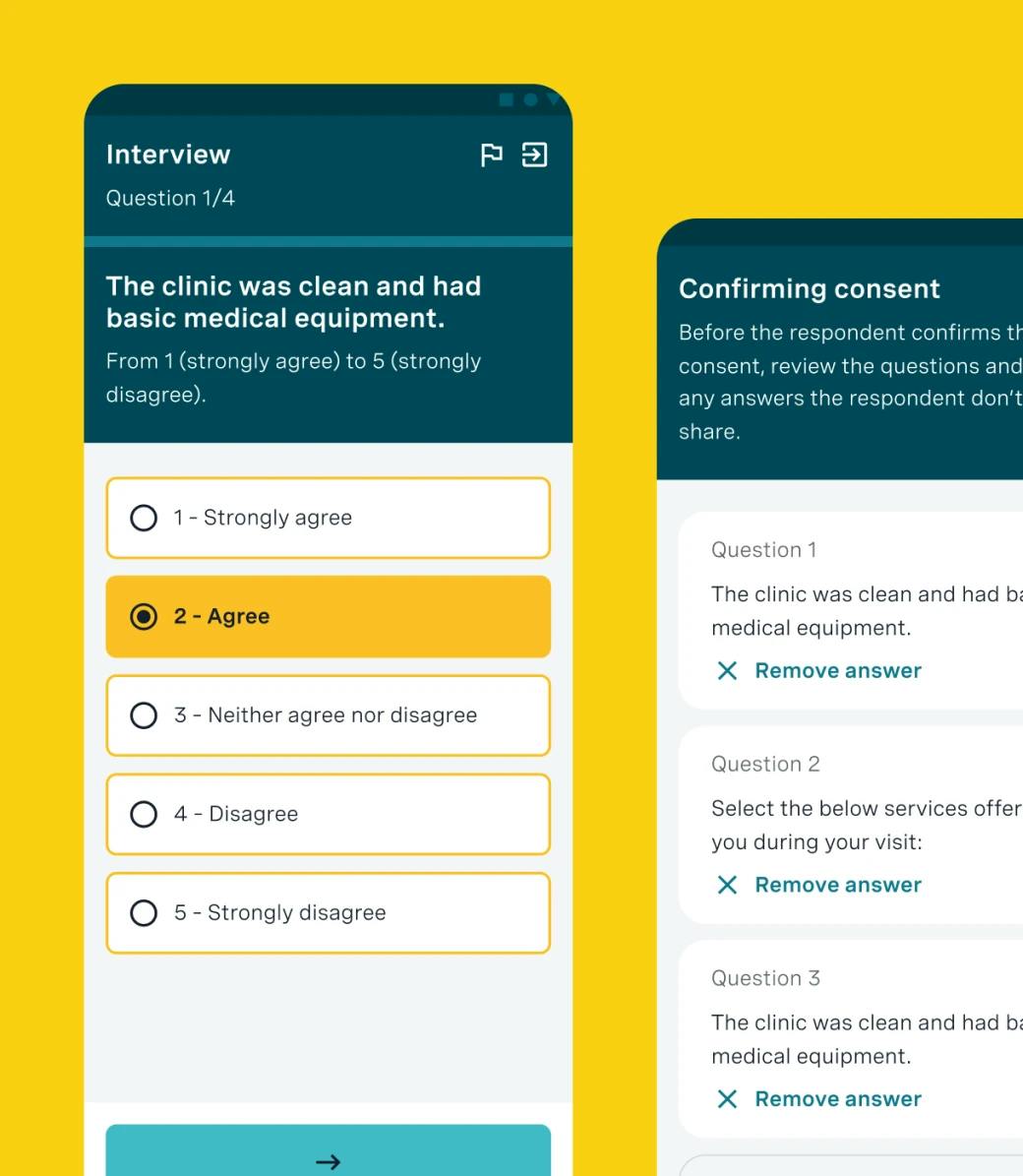
2. Simple, guided choices
Open text boxes with no guidance are a breeding ground for snakes.
Where possible, provide simple choices. Don’t allow text when the field is meant to contain numbers. Break forms into easily digestible sections. Provide context when needed and use appropriate form fields to capture the information you require. However, if you do use a dropdown menu with a small number of options, be sure to add an option for users to add their own answers—particularly when it comes to stating gender or sex.
When completing forms, don’t allow users to input incorrect data or click a button if the data is insufficient. Let them know immediately if something is invalid and tell them how to make adjustments to correct the error.
3. Contextual guidance
When things go wrong, an error message can make matters worse. Instead, provide context and try to make it fun, informative, and reassuring. This will help to increase user patience. Most importantly, use clear calls to action (CTAs) to direct users to possible solutions and provide suggestions, links, or useful resources to help resolve their problems.
It’s nice to use error banners, notifications, and the like to steer the user along their journey, but don’t just tell them what to do—hold their hand and help to pull them up the ladder.
Add a clear CTA if users need to take a specific action. Your CTA will ensure they don’t miss the objective and can get the additional help they need.
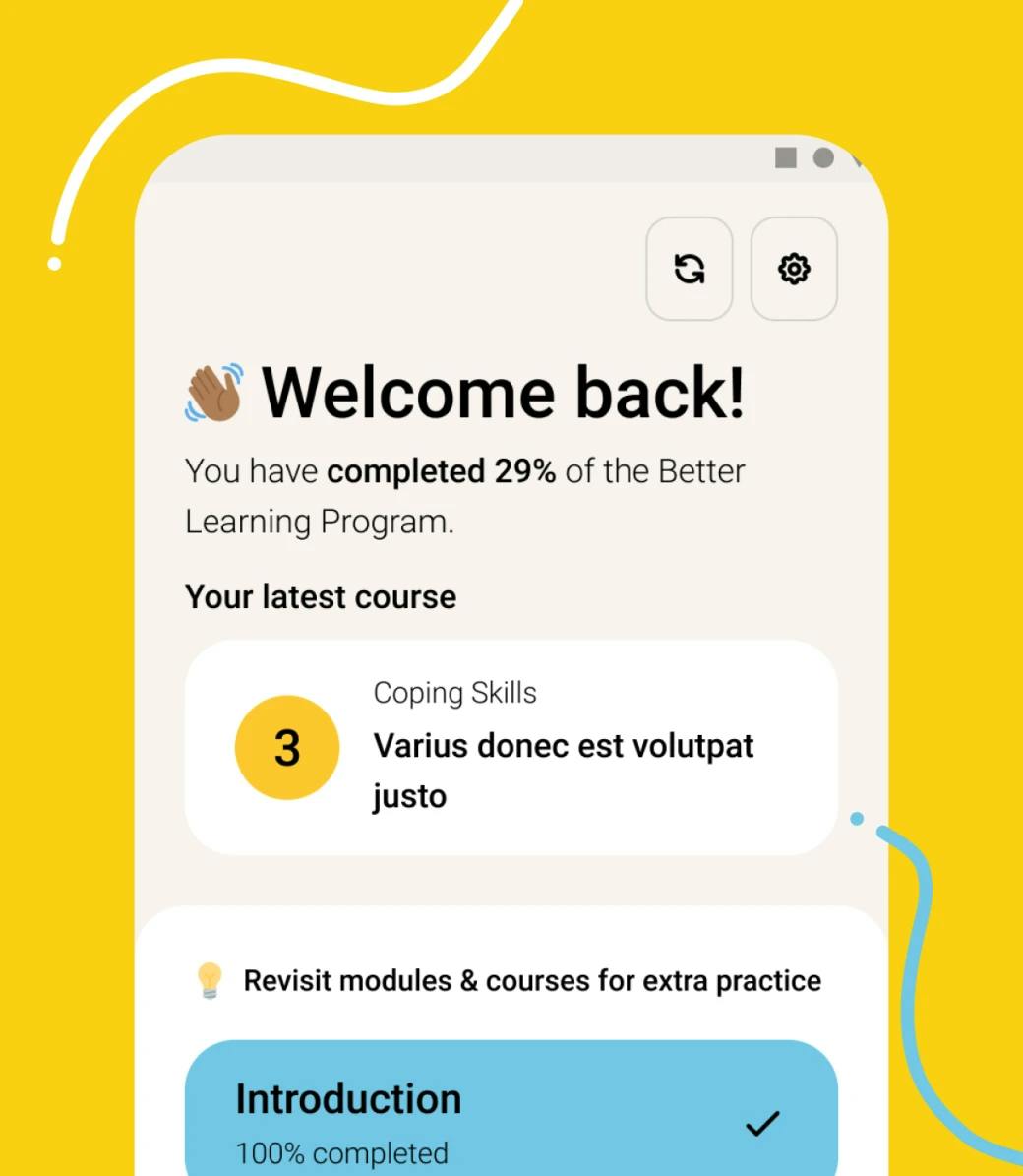
4. Progress bars
Digitally illiterate or time-poor users will often give up if they can’t see the light at the end of the tunnel.
Implementing a progress bar into the interface can go a long way in encouraging users to complete tasks. Use progress bars to set expectations of the steps users must go through, making the process feel clearer and shorter.
5. Momentum signals
Given inevitably weak internet connections within many developing nations, it's important to focus on the loading experience. Content is coming—it might just be taking longer than expected to load. But how many excluded users have the luxury of waiting?
Ideally, no one would see when your digital product’s content is loading, but sometimes it’s unavoidable. That’s why it’s crucial that the loading experience provides feedback to reduce users’ uncertainty. Provide a constant signal that progress is being made to load the content, offer a reason to wait, and try to reduce the users’ perception of time.
These are just a few of the techniques we use to help our excluded users stay on the happy path—dodging snakes and climbing ladders. If you would like to chat more about designing digital products for the excluded, we would love to hear from you. Keep the conversation going on LinkedIn.
More from the blog
Inspired by this post?
We love to share perspectives, thoughts and ideas on creating digital ways to include the excluded. If you have a problem you'd like to discuss, we'd love to hear from you.